Quote
Hi @all, Today I and you will learn how way to making your first landing page, automation update and release that with
github-actions. This will fast, stable, fun and easily managing what you want to release, have a sit and we will start !!! 😄😄😄
Find out the target - Reason why you need this
TLDR
Quote
Probably, you are same as me, If you figure out a new things, for example: New Technologies. You will have the spirit to learn and experience more than ever, but on the lastly, you just throw and skip to next things, Too waste and not make a memorable for yourself. Therefore, This is reason why you need make new chance, on the start, with a little bit and go up to huge things with your repeat actions - Learn, write and review. I promise It will the best experience for yourself 😏😏😏
LOL, That is long too much, skip it. However, I should tell the true and figure out why we need keep the research for you, maybe It’s good for us to growth up. Take Note - Important actions, will help you make new practice, bookmark for you searching and keep ever what you read. And another reason, If you want contribute, share and make your knowledge reach to others people.

Problems, many problems
Although, you want to keep the blog but not having motivation, with many things note-tools is releasing nowadays that will make you confusing for choosing the right for yourself and meets the set criteria like as
- Free, Keep forever
- Easily managing and using
- Beauty and helpful
- …
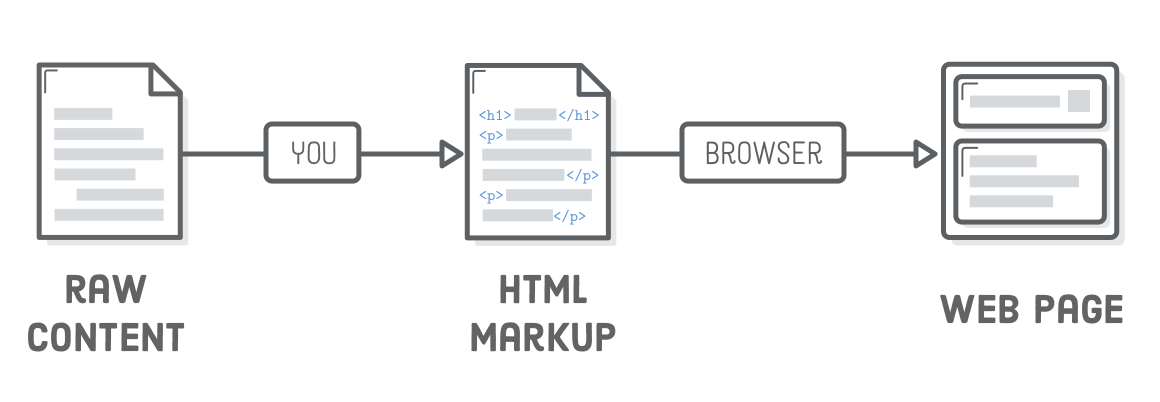
But brief again, you need to understand how to internet actually work, maybe from your point, End-User just simply published your HTML, your browser will read that and your contents will on internet 👏👏👏

But how we can
Like I talk about, note-tools is releasing more ever nowadays, you will have many options for your choice. Huge name, which you need to notice like

| Best for | Standout feature | Free plan | |
|---|---|---|---|
| Microsoft OneNote | A free option | Very freeform—click anywhere to add text | Free for up to 5GB of notes |
| Apple Notes | Apple users | Very native-feeling on Macs and iPhones, with easy syncing | Free for 5GB of storage across all iCloud services |
| Google Keep | Google power users | Connected to all the Google apps, so everything is always right there | Free for 15GB of storage across all of Google apps |
| Notion | Collaboration | Ridiculously feature-rich | Free for personal use |
| Obsidian | Tinkerers and power note-takers | Internal bi-directional linking between notes | Free for personal use |
| Joplin | Anyone looking for an Evernote alternative | Open source | Free |
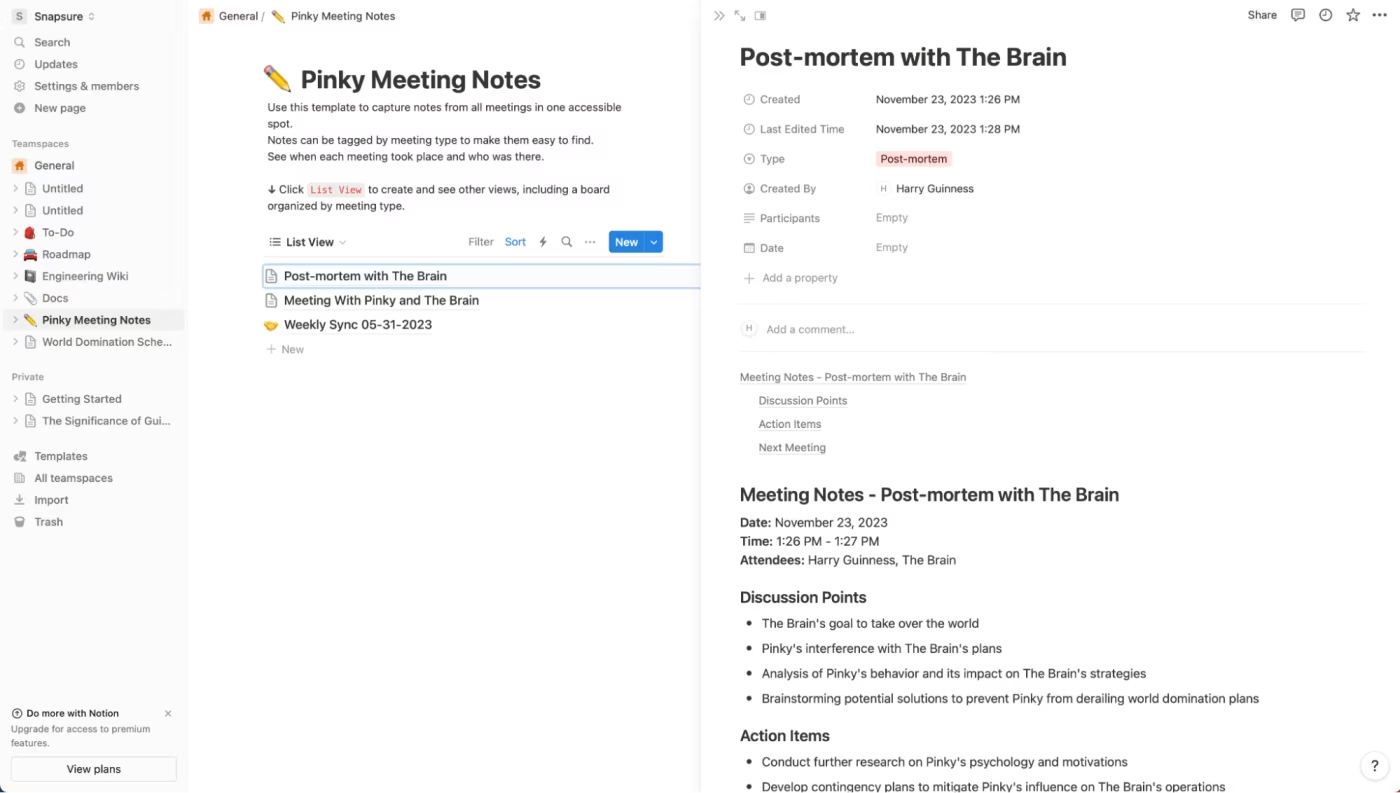
I don’t have much experience for use with more note-taking applications but Notion - The most popular & choice with some pros and cons like

Info
Notion pros:
- Best-in-class collaboration and team note-taking features
- Packs in lots of features, like task management, databases, and pretty much anything else you care to think of
Notion cons:
- If you’re looking for a personal note-taking app, it can be a bit over the top
But with me, It has some problems. If you have not fast and stable internet, It will be hard to control what you write, maybe It’s not writable. Poor things !!! 🤭.
When you published things to Internet, simply you push the HTML to browser and your browser need to serve them and with specify things like language, Markdown, you can easily resolve the problems. With Markdown you can handle write the text with syntax and can converted into HTML, like bold, italic, align, … Mark down will support that, with me, I trust and lovely two platform
So I will compare the difference between them but not today. Maybe, on the first time you will need a little bit time to understanding and use fluently markdown syntax, but trust me, when you suitable using that, you will not skip them 💯💯💯 for sure
But reason why of topic is not talking about note-taking applications, I want to share about the how delivery the your note to internet. On the others, I will publish about talk with note-talking app
Delivery your note to Internet
Like the page you read now, The result of published note to Internet. It will include some step, you maybe need some skill for use and deploy
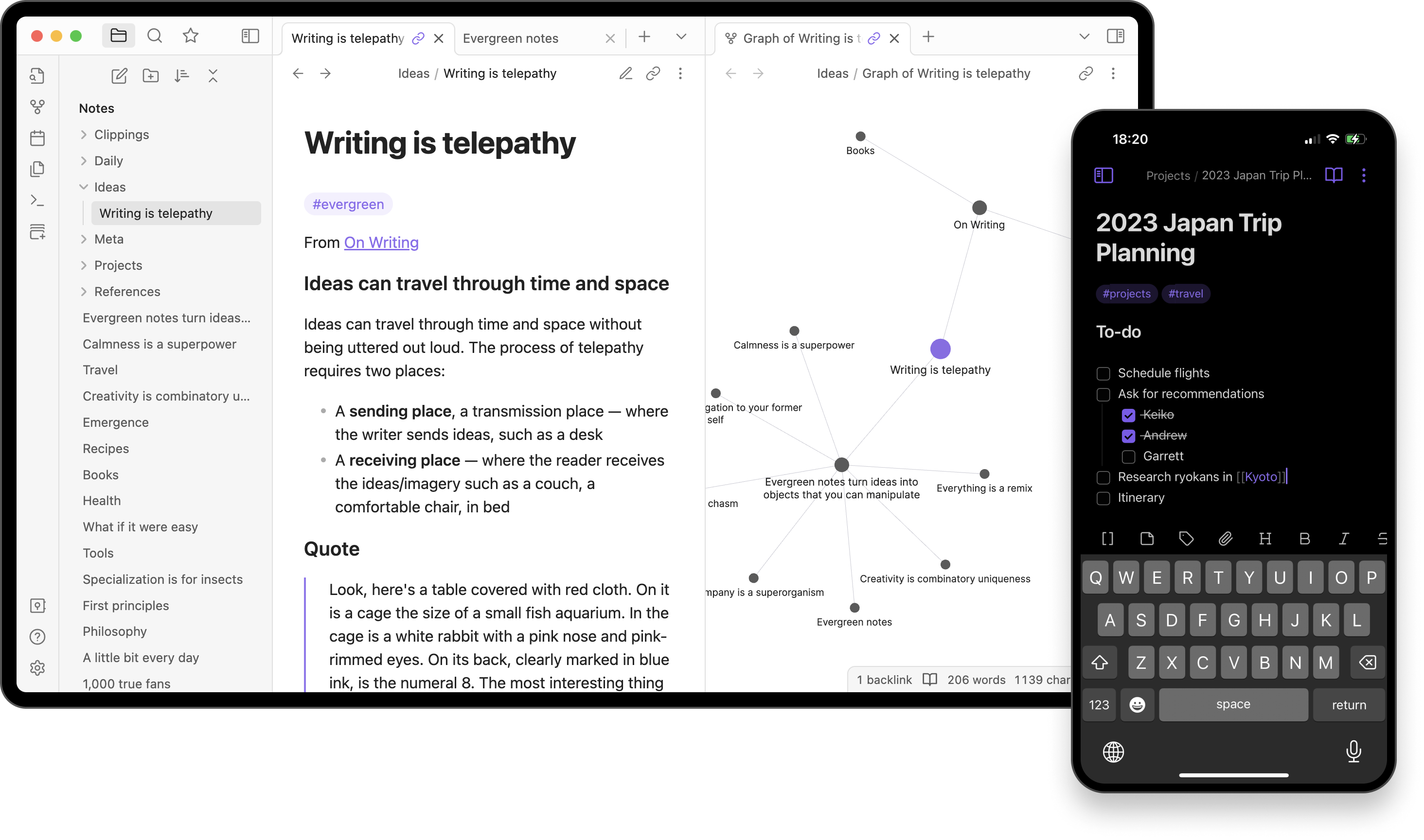
 I am a big fan of
I am a big fan of Markdown, Obsidian which is the best choice of me when thinks about note-taking app. With some helpful feature like
- Free and store locally
- Published easily (Cost 10$ for months) but have way to make this
- Opensource and compatibility with huge extension
- Develop like text editor and easily usage
That reason why, I choose Obsidian to note-taking in currently for technologies, make-ideas note
Platform to release your Obsidian note
Info
Obsidian is work with markdown syntax and you can find more tools to convert this into HTML, this technical call static-site-generator. You can use this one to converting your MD file to HTML with easily and Obsidian is not exception, It work with more tools ever but trust and using template from Quartz v4 - jackyzha0, gracefully to soon as knowing this platform, It’s tough and helpful, bridge of everything 🙌🙌🙌🙌🙌
![]()
Info
Quartz is a fast, batteries-included static-site generator that transforms Markdown content into fully functional websites. Thousands of students, developers, and teachers are already using Quartz to publish personal notes, websites, and digital gardens to the web.
Quartz with many feature and work progressing for Obsidian, so recommendation use Obsidian with Quartz to having best quality. You can find out some helpful article from Quartz like
And the end of kinds, you just need to find out place where you can free public your post. Github Pages, the best choice for self-hosted first website.

Websites for you and your projects.
Step by Step to delivery your note
Clone and setup the workspace
You need some tools like git or curl to doing this job. Find and download in git or curl
git clone https://github.com/jackyzha0/quartz.git
curl -L https://github.com/jackyzha0/quartz/archive/refs/tags/v4.0.8.tar.gz -o ~/quartz.tar.gzAfter download, If you use curl , It need to extract this file but choose what ever you want, when download compress-file.
tar -xzf ~/quartz.tar.gz
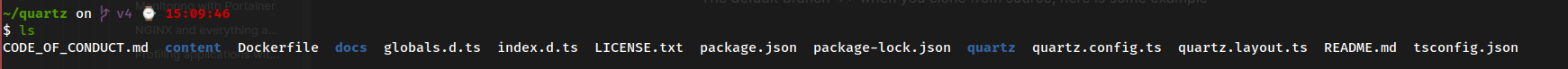
cd ~/quartz-4.0.8The default branch v4 when you clone from source, here is some example

Info
Strategy of quartz will build all MD in content folders to public contents and web-server will serve this public folders, kind basic right 🤭🤭
Therefore, you shouldn’t push this public to your repository from now to future, Ignoring the conflict 😃. So please remember, add .gitignore to preventing thing problems.
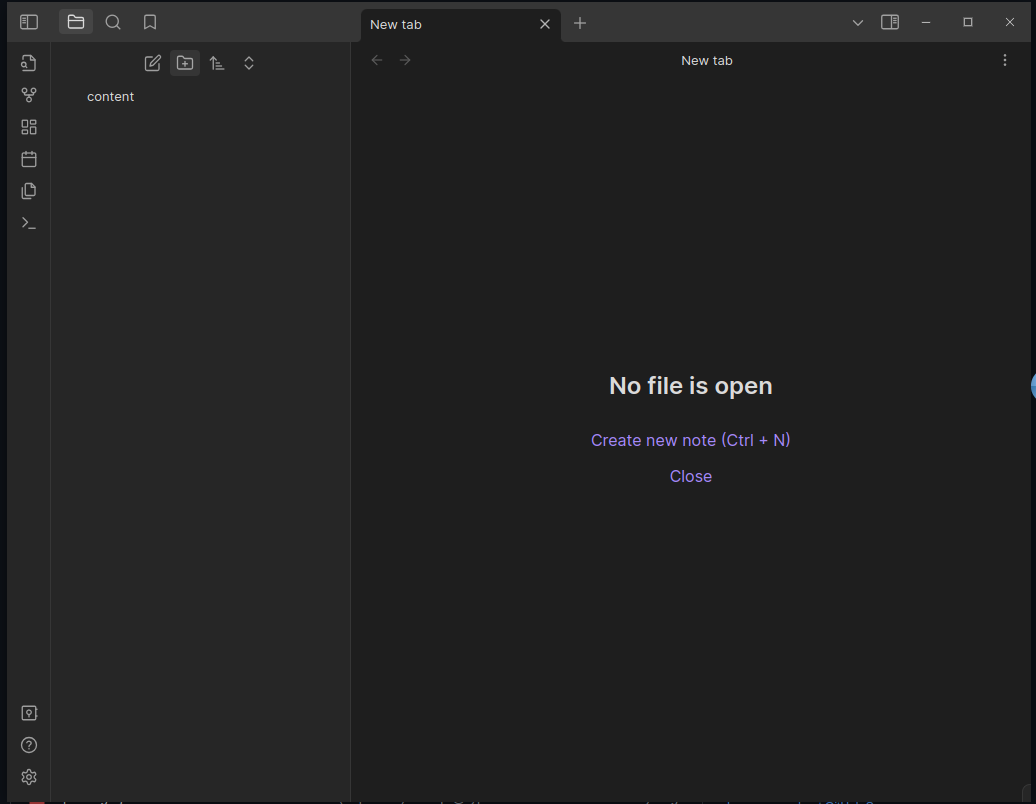
Download Obsidian and open content folder with Obsidian

With Obsidian, I will recommend you install some plugin when you work with Obsidian by choosing Settings 👉 Community plugins 👉 Turn on community plugins 👉 Browse and find some plugins which helpful for you like
- Excalidraw - Drawing tools in Obsidian like Draw.io but simple and flexible
- Advanced Tables - Add improved navigation, formatting, and manipulation to markdown tables in Obsidian
- Templater - Defines a templating language for your note
- Icon Shortcodes - Insert emoji and custom icons with shortcodes
Structure of folder content and build your web
With the default load, Quartz will find index file in folder first and generate the contents. So keep mind you need to create the index.md on the root of contents folder like this
content
├── index.md
└── <subfolder>Example the content folder will include two file, index.md home.md
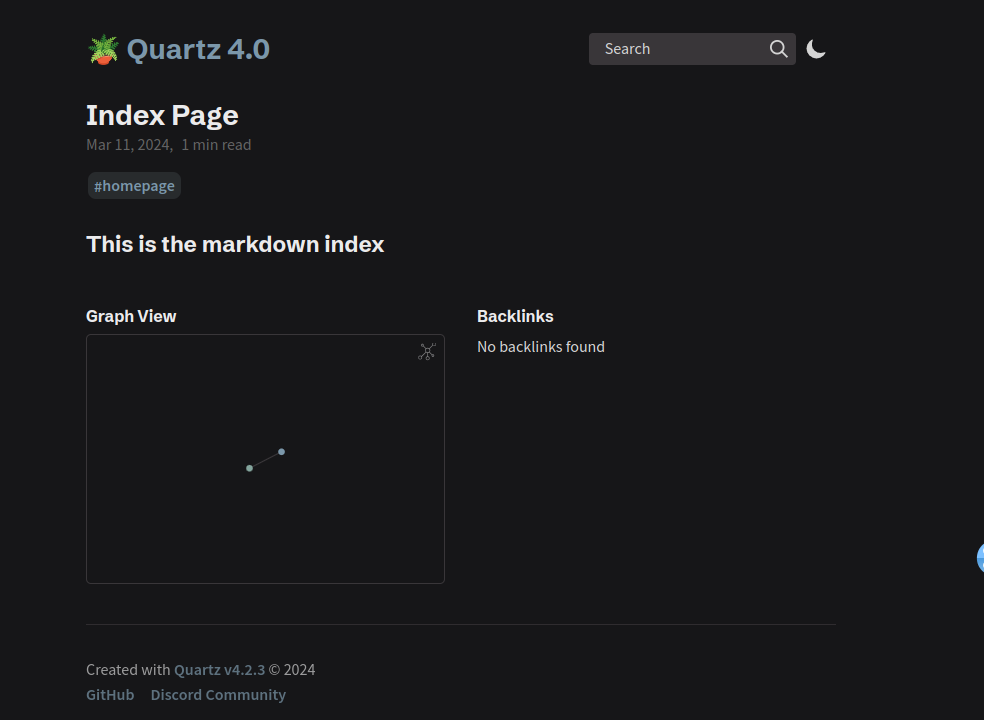
## This is the markdown index## This is the markdown homeAfter create that you just download package and compile your published, when compile the Quartz 4.0 requires at least Node v18.14 and npm v9.3.1 to function correctly. So make sure you have and If not, Check this link for install node npm via nvm
# Install the package with currently node module
$ npm ci
added 491 packages, and audited 493 packages in 4s
176 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
# Build the quartz and serve that with npx
$ npx quartz build --serve
Quartz v4.2.3
Cleaned output directory `public` in 5ms
Found 2 input files from `content` in 9ms
Parsed 2 Markdown files in 125ms
Filtered out 0 files in 38μs
Emitted 13 files to `public` in 71ms
Done processing 2 files in 211ms
Started a Quartz server listening at http://localhost:8080
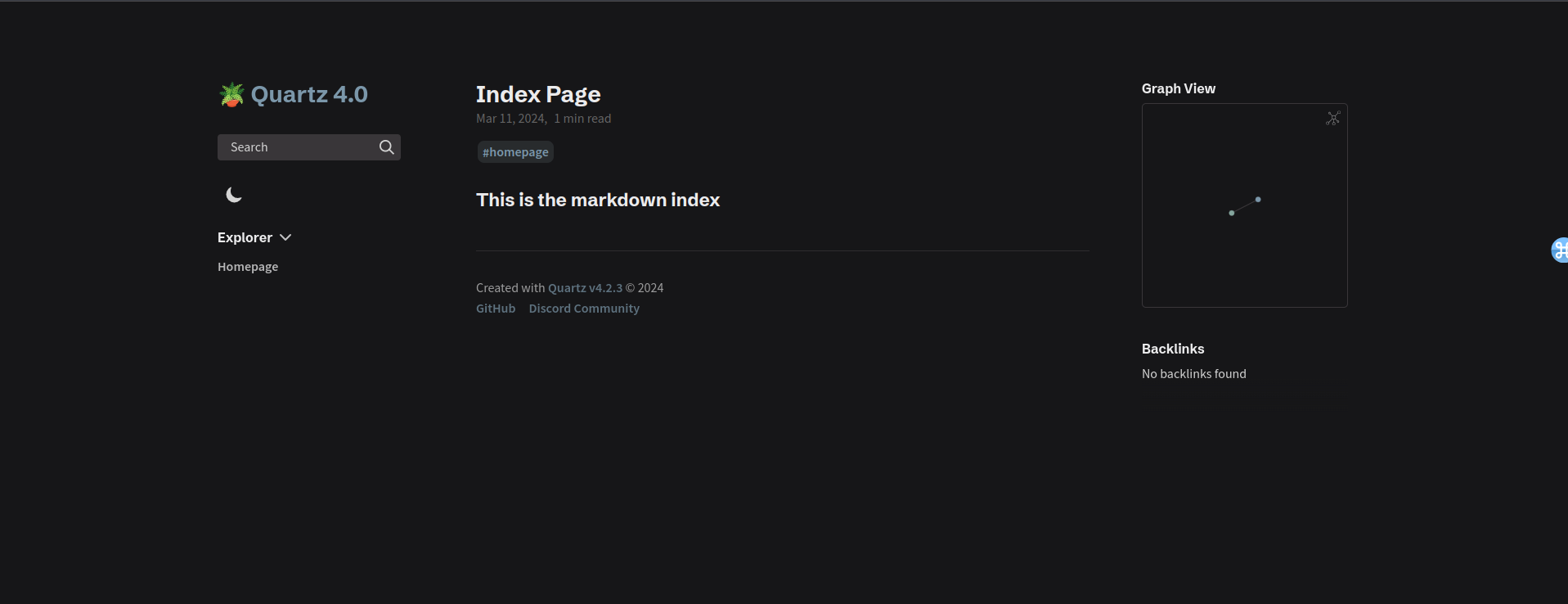
hint: exit with ctrl+cAccess http://localhost:8080 and you will have the page on locally

Release your blog to github-pages
With the release, Quartz will published via github-actions, you just need to understand a little bit of CI and use this with example from GitHub Pages Hostings. Let analysis a little bit to understanding more
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- main
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v3
with:
node-version: 18.14
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2Something you need to concert when using this CI
- The trigger event will occur when executing
pushevent intomainbranch, except another ! - permissions and concurrency , tell about the permission when run git to read credential or confirm single workflow run with group concurrency
pages - CI will include 2 jobs, builds and deploy:
- With
build, It will run onUbuntu-22.04and setup environment, after that, It install package and build the contents of your site intopublic. Lastly, It will push all artifact built to github - This one will use on next jobs. - With
deploy, It depends on the succeed ofbuildand useurlconfig in the project and release the public intogithub-page. Find more information about this steps in deploy-pages - GitHub Action to publish artifacts to GitHub Pages for deployments
- With
That all about CI with this workflow. By default, The CI is including on ~/quartz/.github/workflows but ci.yaml is not suitable, so please save the above script into this folder with deploy.yml
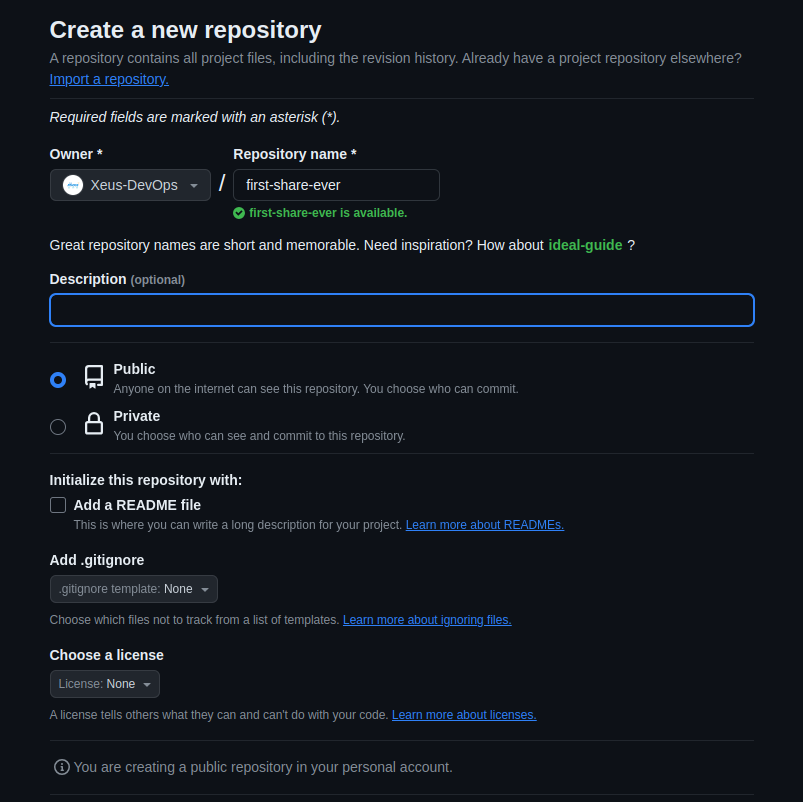
Create a new repo project and configure settings for releasing project into github-page
- Create a new repo

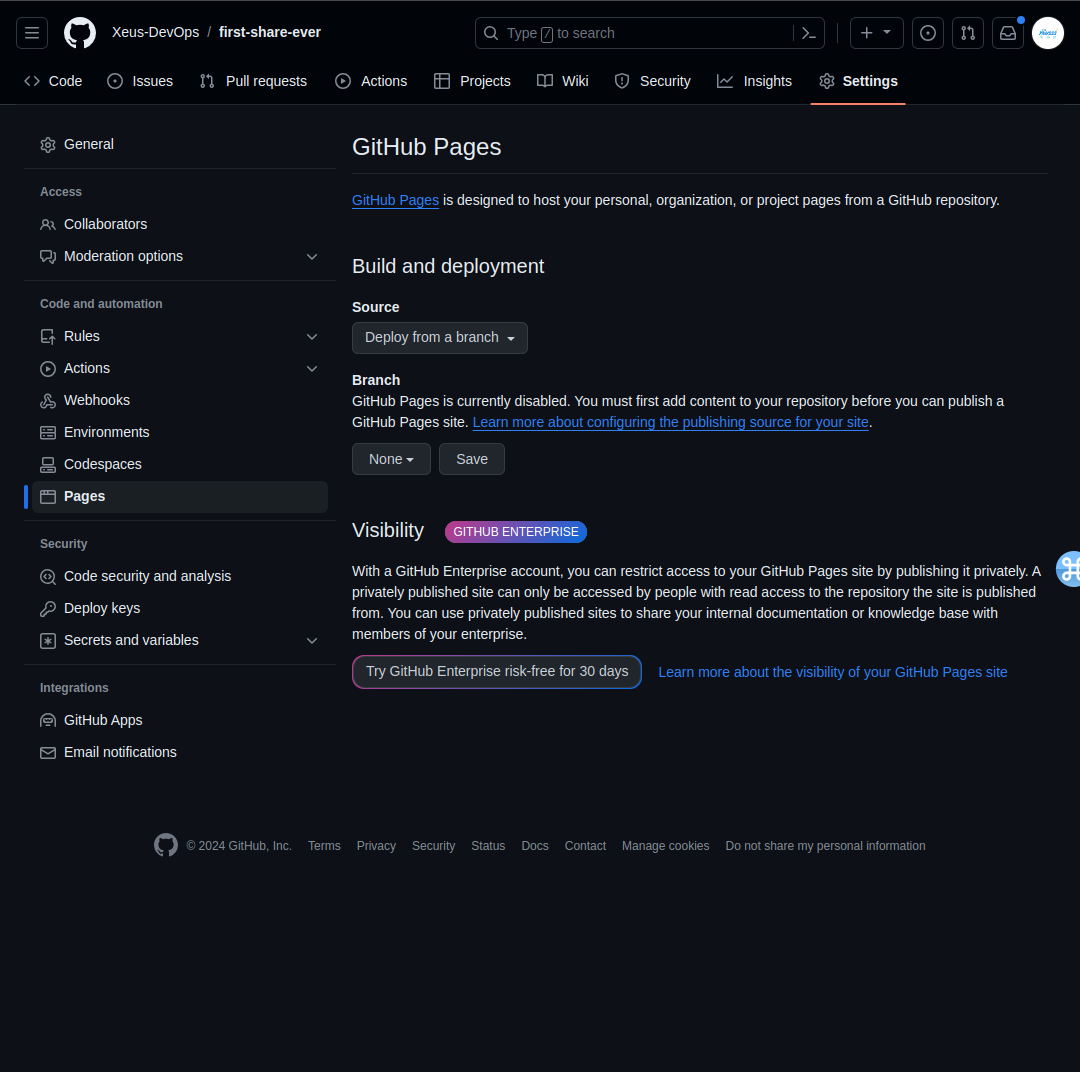
- Setting the
pages
You need to access Settings and go to pages, change source from Deploy from a branch to Github Actions


- Commit and push your pages
Warning
Remember, Enable github-action to forsure branch is push and run the workflow on
Actionstab. Check this link
All of steps is okay now. Alright, next you need set again URL to point the quartz locally into remotely, this project 😄😄😄😄. You can follow this step like me, basic git flow
# Check what you got
git status
# Add and commit a new file
git add --all
git commit -m "First release obsidian note with quartz"
# git branch change name, for ignoring the protected rule environment release
git branch -m main
# Set the origin to your project (Currently It on jackyzha0)
$ git remote -v
origin https://github.com/jackyzha0/quartz.git (fetch)
origin https://github.com/jackyzha0/quartz.git (push)
git remote set-url origin git@github.com:Xeus-DevOps/first-share-ever.git
# It' on of you, Have 2 way to push this, Use quartz or git push
git push -u origin main
npx quartz sync
Some workflow will be trigger, the task in currently is waiting to runners completely all jobs. And the result will be published on your github-pages, with me access <github-page>/<repository-name>

Conclusion
Abstract
With Quartz, you will have completely tool for self-hosting own blog, wiki, bookmark or what ever you want.
Github-PagesandGithub-Actionswill take care automation and place for you deployment, easily. If you want change and apply more for your site, you need to learn them inside via Obsidian and Official Site - Quartz 4.0
Quote
That all for today, I hope you can self-hosted your page, promote and contribute more ever topics with cool stuff and helpful for community. Best thanks and graceful for Jacky Zhao with contributing the template and helpful solution for obsidian gang.
Stays safe and have fun 🤝🤝🤝🤝🤝