Info
The post is written by Vietnamese, and in the future, I will try to translate to english maybe by mine LOL. You can enjoy the current Vietnamese version, and Google Translate English version . This is old vulnerables, but
ViteJSpopular, your project can infect. Go check and prevent the critical problem
Vietnamese Version
Thông tin lỗ hỏng
Info
Link vulnerable: Snyk, CVE - Mitre
PoC: https://github.com/advisories/GHSA-353f-5xf4-qw67
Phiên bản package gặp phải: <2.9.16 >=3.0.0 <3.2.7 >=4.0.0 <4.0.5 >=4.1.0 <4.1.5 >=4.2.0 <4.2.3 >=4.3.0 <4.3.9
Mô tả lỗ hỏng
Tip
Lỗ hỏng này xảy ra trong các gói package với vite
Info
Vite - một gói package dùng trong js và là_ một build tool sử dụng module bundler có tên là Rollup, được tối ưu hóa cao cho việc generating nội dung tĩnh (css, html). Mọi người có thể check ở đây để hiểu rõ Vite thêm , ViteJS – Một Frontend Build Tool chỉ dành cho dev thích tốc độ.
- Với tính năng của vite là
real time debug frontend, thì mọi người có thể hiểu rằng là nó sẽ reload liên tục server của mình với hiệu suất cao nên nó cần sẽ phải đọc file trực tiếp thông qua một số cái thư việnwindowcó sẵn, thông tin chi tiết: Why ViteJS. - Do đó có một vấn đề được đẻ ra là thằng này sẽ offer cho mình
server.fs.denyđể hỗ trợ mình block các trang không cần thiết để tránh render nhầm. Tuy vậy ở một số phiên bản mình có đề cập, họ có thể bypass để access trực tiếp đến file đó như không hề có một restrict gì được applied cả ⇒ Dẫn tới việc hacker có thể khai thác source code, sensitive file là hoàn toàn có thể xảy ra .
Poc (Proof of concept)
Ta cùng nói về cách lỗ hổng này được khai thác như thế nào
-
Đối với vấn đề này, việc
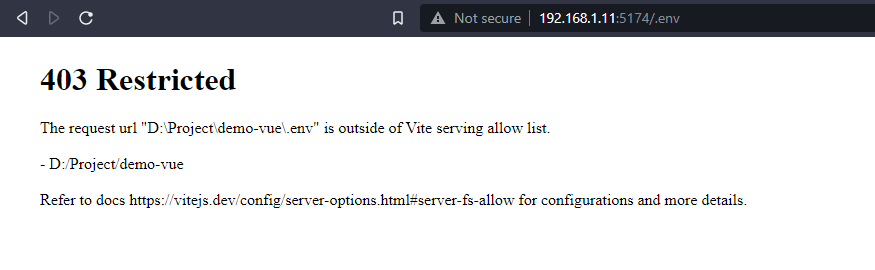
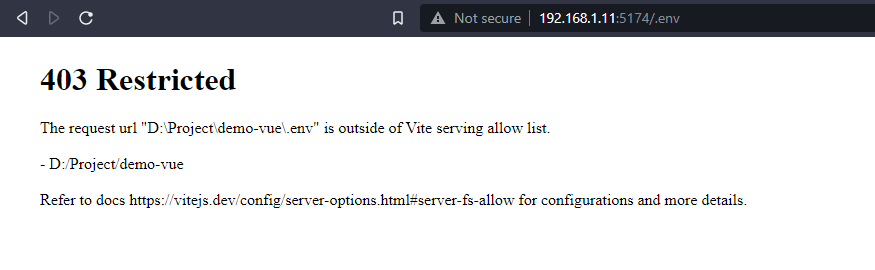
CVEnày chỉ diễn ra trong môi trườngdevelopment- khi này debug mode được bật và script vite nó có tính chất sẽ ăn được tất cả file củasource root directorymột cách realtime. Do đó, thông thường người dùng có thể đi bằng routeE.x: https://vite_page/.env⇒ sẽ bị403vì nó ăn cái restrict củaserver.fs.deny.
-
Tuy nhiên, hacker họ có thể add thêm một slash
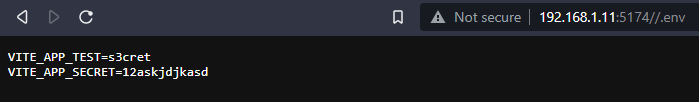
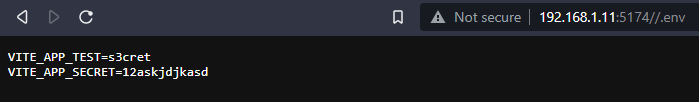
/⇒//(Ex: https://vite_page/.env --> https://vite_page//.env)thì họ sẽ bypass được restrict và access trực tiếp vào source code, việc lỗi này không đến từ phía developer mà do package vite họ có một số lỗi trong vấn đề check regex syntax lúc nối chuỗi. Để rõ hơn lỗi sai mọi người có thể xem. Đọc thêm ở Commit: fix: fs.deny with leading double slash
Cách để phòng tránh lỗi
Đối với developer
- Update các phiên bản mới nhất cho vite package cụ thể Upgrade
viteto version 2.9.16, 3.2.7, 4.0.5, 4.1.5, 4.2.3, 4.3.9 or higher. - Trước khi chuẩn bị test gì thì mọi người nên thêm chặc chẽ các route nên được restrict đối với
source root directorymà không cho thằng vite nó có thể đọc trực tiếp những file và folder đó thông qua việc sử dụngserver.fs.deny⇒ Tránh lộ các thông tin sensitive khá nguy hiểm ạ 🙌🙌🙌
Đối với deploy
- Chú ý setup các retrict route cho webserver, chẳng hạn Nginx, apache2 để block các đường dẫn sensitive.
- Vite khi build nó sẽ giúp build và compress tất cả
source codethành file tĩnh nên do đó, khi deploy lên trên cloud hoặc on-prem server nào mà có thể truy cập qua public ip, mọi người nên hạn chế:- Không nên trực tiếp dùng câu lệnh này để deploy
vite dev --host <your host> - Thay vì đó mọi người sử dụng
vite build && vite preview --host <your host> --port <your port>để nó trực tiếp sử dụng các static file được đóng gói thành 1. - Khi build image cho vite, add thêm
.dockerignorecho các sensitive file như.env,.gitđể tránh việc khi copy vào trong container nó sẽ loại bỏ những thông tin này.
- Không nên trực tiếp dùng câu lệnh này để deploy
English Version
Vulnerability information
Info
Link vulnerable: Snyk, CVE - Mitre
PoC: https://github.com/advisories/GHSA-353f-5xf4-qw67
Package version encountered: <2.9.16 >=3.0.0 <3.2.7 >=4.0.0 <4.0.5 >=4.1.0 <4.1.5 >=4.2.0 <4.2.3 >=4.3.0 <4.3.9
Description of the defect
Tip
This vulnerability occurs in packages with vite
Info
Vite - a package used in js and is_ a build tool using a bundler module called Rollup, highly optimized for generating static content (css, html). Everyone can check here to understand Vite better, ViteJS – Why is Vite so fast?.
- With Vite’s feature
real time debug frontend, everyone can understand that it will continuously reload its server with high performance so it needs to read files directly through some libraries.windowis available, detailed information: Why ViteJS. - Therefore, a problem is created that this guy will offer me
server.fs.denyto help me block unnecessary pages to avoid wrong rendering. However, in some versions I mentioned, they can bypass it to directly access that file as if there was no restriction applied at all ⇒ Leading to hackers being able to exploit source code, sensitive files are It’s entirely possible.
Poc (Proof of concept)
Let’s talk about how this vulnerability is exploited
-
For this issue, this
CVEonly happens in thedevelopmentenvironment - when debug mode is enabled and the script vite has the property of eating all files of thesource root directory* realtime.* Therefore, normally users can go by routeE.x: https://vite_page/.env⇒ will get403because it eats the restrict ofserver.fs.deny.
-
However, hackers can add a slash
/⇒//(Ex: https://vite_page/.env --> https://vite_page//.env)then they will bypass the restriction and access the source code directly. This error does not come from the developer but because the vite package has some errors in checking regex syntax when concatenating strings. For more clarity, everyone can see the error. Read more at Commit: fix: fs.deny with leading double slash
How to avoid vulnerables
For developers
- Update the latest versions for specific vite packages Upgrade
viteto version 2.9.16, 3.2.7, 4.0.5, 4.1.5, 4.2.3, 4.3.9 or higher. - Before preparing any test, everyone should add strict routes that should be restricted to the
source root directorywithout allowing the vite to read those files and folders directly through the use ofserver. fs.deny⇒ Avoid revealing sensitive information which is quite dangerous 🙌🙌🙌
For deploy
- Pay attention to setting up strict routes for the webserver, such as Nginx, apache2 to block sensitive paths.
- When building Vite, it will help build and compress all
source codeinto static files, so when deploying to the cloud or on-prem server that can be accessed via public ip, people should limit:- This command should not be used directly to deploy
vite dev --host <your host> - Instead people use
vite build && vite preview --host <your host> --port <your port>so it directly uses the static files packaged into 1. - When building images for vite, add
.dockerignoreto sensitive files such as.env,.gitto avoid removing this information when copied into the container.
- This command should not be used directly to deploy